[Baidu][Google]站点地图
通过设置站点地图(sitemap),可以让搜索引擎获取你的页面信息,这样可以增加别人搜索到你的几率
测试
测试搜索引擎是否已收录你的网站信息,输入
site:网址
生成站点地图
下载
$ npm install hexo-generator-sitemap --save
Hexo _config.yml
- 修改属性
url为你的域名地址 - 添加
sitemap文件路径
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: https://blog.zhujian.life
...
...
sitemap:
path: sitemap.xml
验证
重新生成静态文件,可以在public文件夹内发现sitemap.xml和baidusitemap.xml
hexo clean & hexo generate
google站点地图
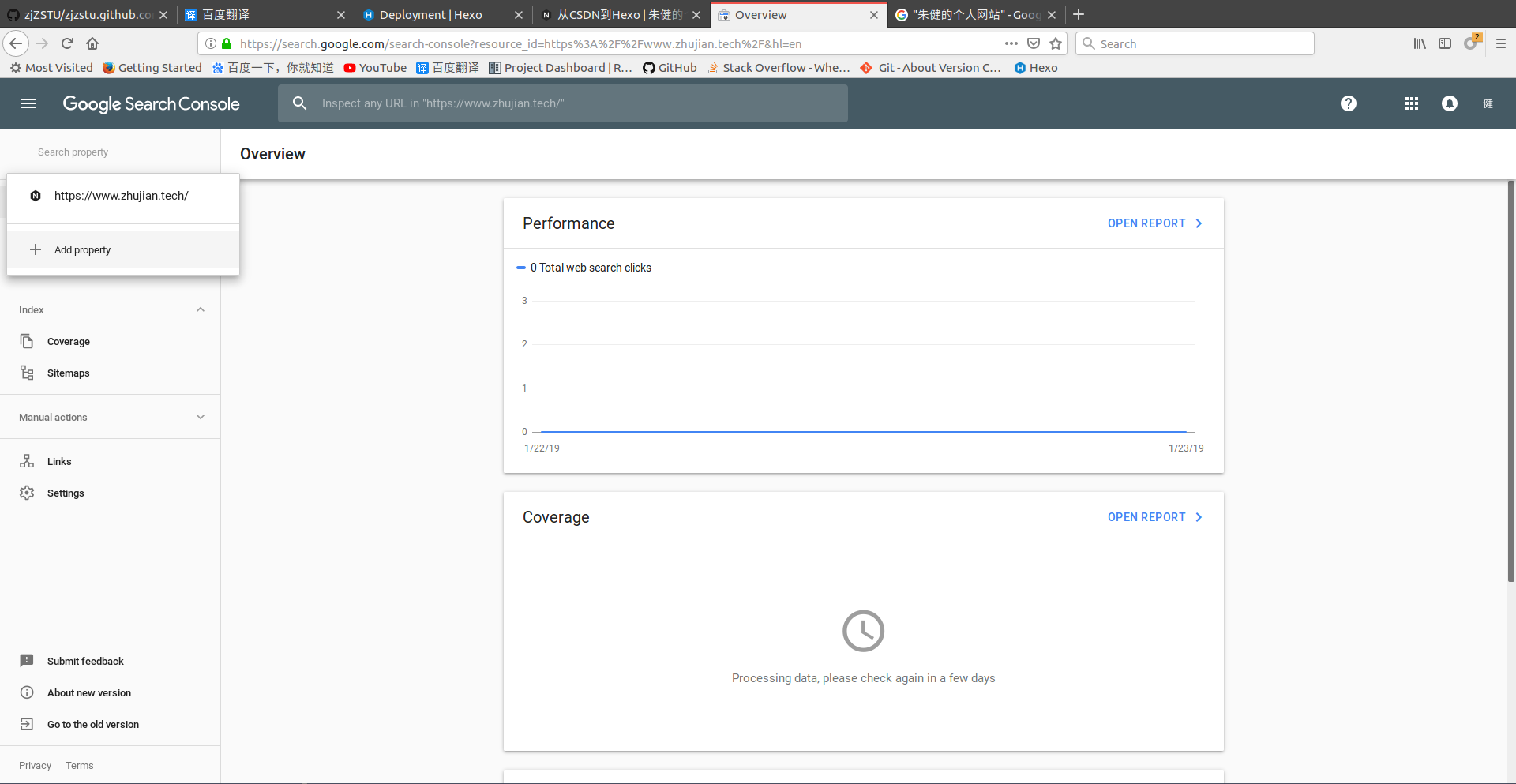
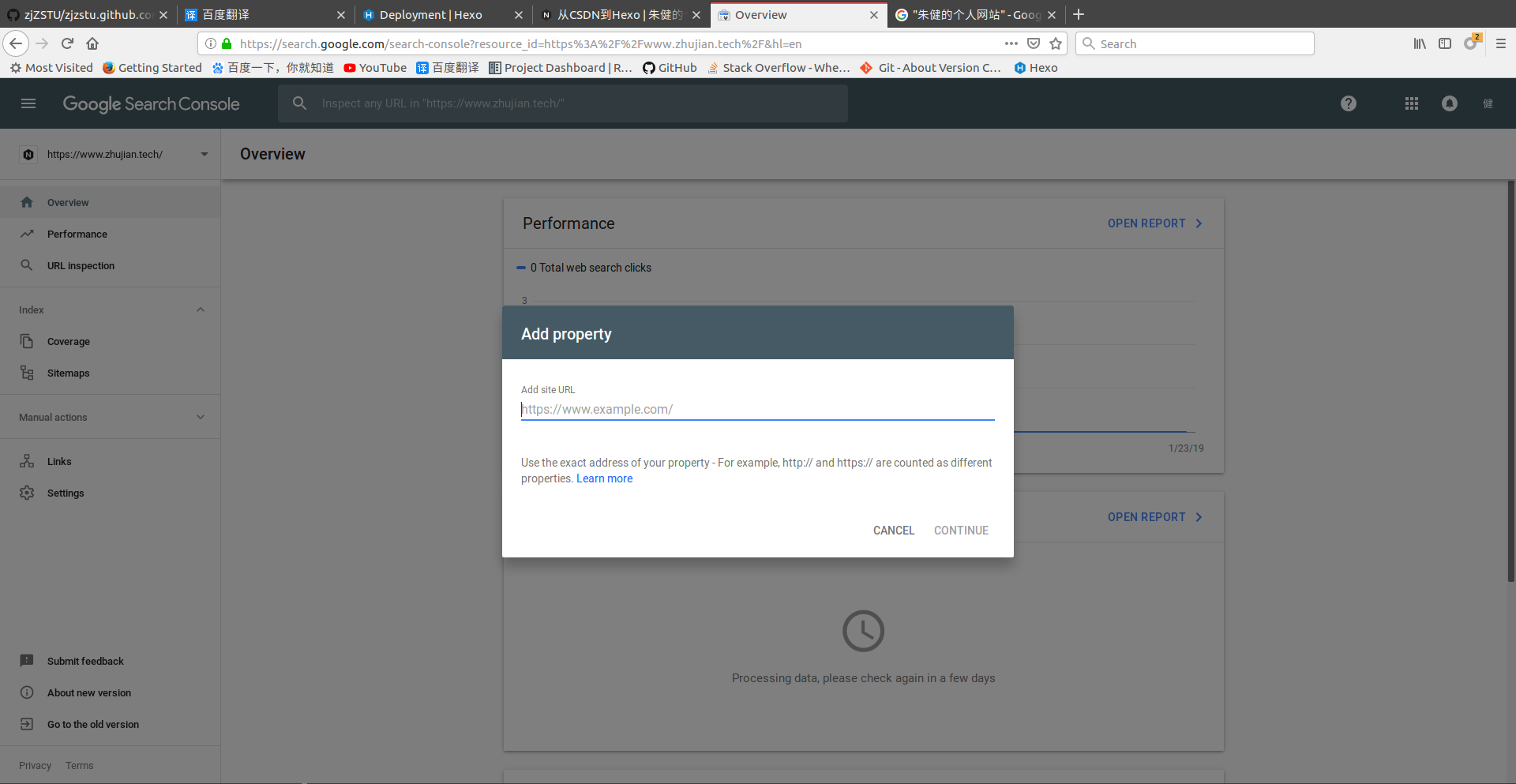
进入google搜索平台,添加网址


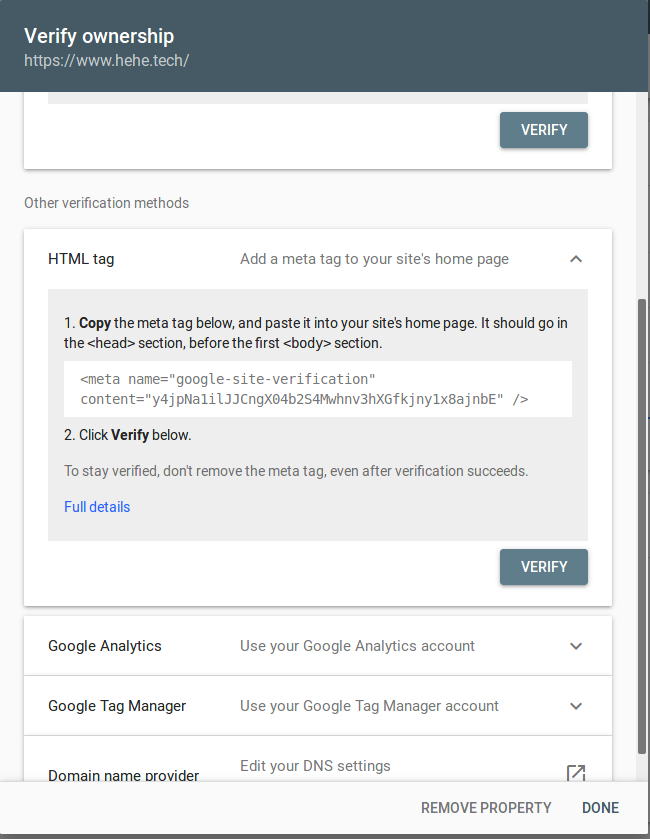
google会要求进行网址验证,有多种方法,我使用第二种HTML tag

复制上面的元数据到首页的<head>小节,然后点击VERIFY
NexT主题已集成该验证实现
# /themes/next/layout/_partials/head/head.swig
{% if theme.google_site_verification %}
<meta name="google-site-verification" content="{{ theme.google_site_verification }}"/>
{% endif %}
只需要NexT _config.yml中填入content验证码即可
# Google Webmaster tools verification setting
# See: https://www.google.com/webmasters
google_site_verification:
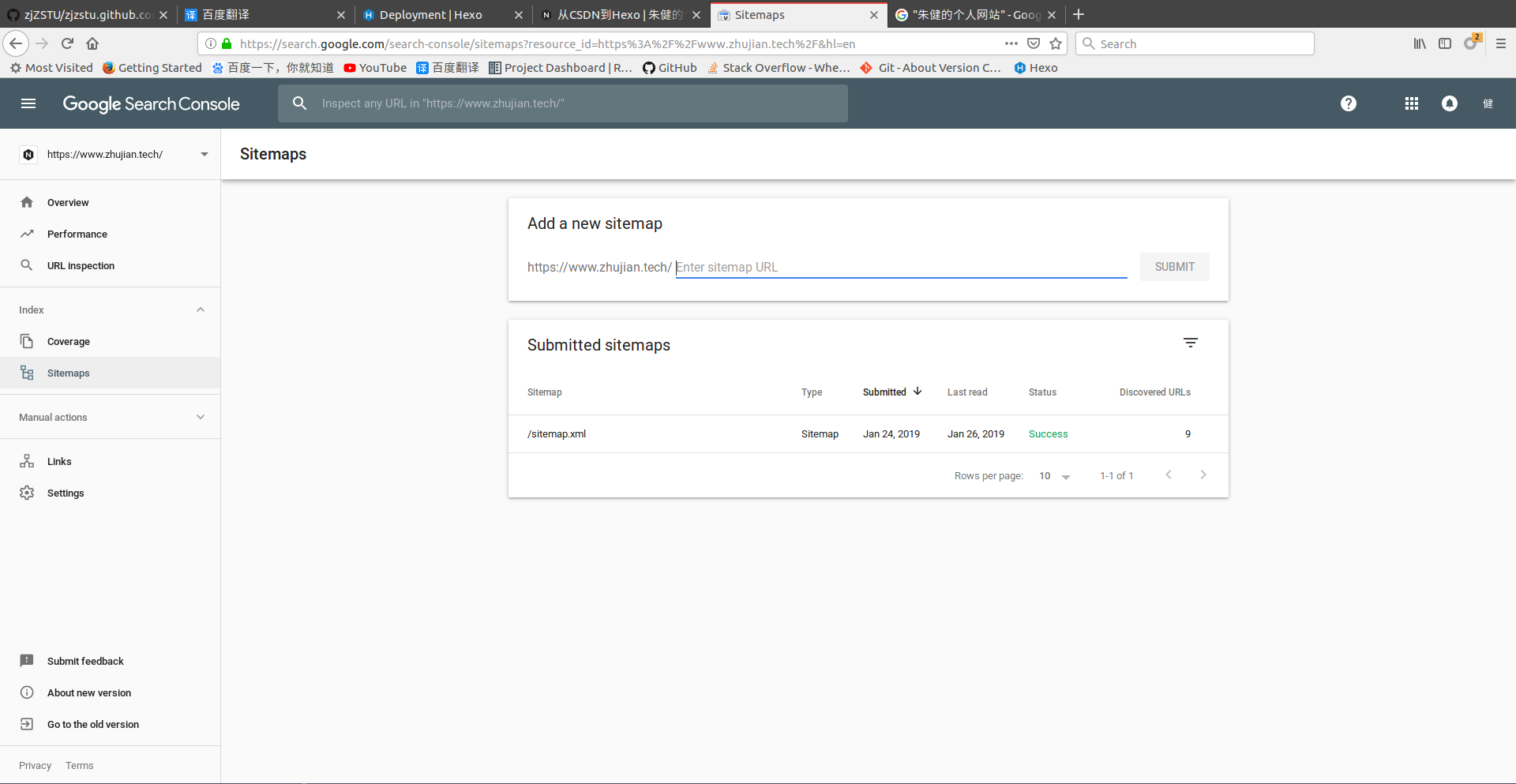
点击Sitemaps,输入站点地图文件地址,选择SUBMIT即可

百度站点地图
其操作和google类似,登录后选择用户中心->站点管理

输入网址,进行验证
# Baidu Webmaster tools verification setting
# See: https://ziyuan.baidu.com/site
baidu_site_verification:
Robots文件
robots.txt可以告诉搜索引擎可以抓取哪些页面,不可以抓取哪些页面。
可以通过robots生成,将它放置在source目录下
User-agent: *
Allow: /
Allow: /archives/
Allow: /categories/
Allow: /tags/
Allow: /resources/
Disallow: /vendors/
Disallow: /js/
Disallow: /css/
Disallow: /fonts/
Disallow: /vendors/
Disallow: /fancybox/
Sitemap: https://blog.zhujian.life/sitemap.xml
将Sitemap属性值替换成自己的地址